Taschenrechner Script (HTML, JavaScript)
Beschreibung
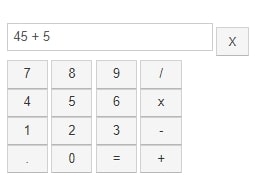
Einfacher Taschenrechner zum Einbinden in deine Webseite. Der Rechner kann die vier Grundrechenarten sowie Wurzelfunktion, Quadratfunktion und Logarithmus.
Folgenden Code dort einfügen, wo du der Taschenrechner auf der Homepage angezeigt werden soll:
<form name="Calc" id="calc"> <div class="formSep input-group input-group-sm"> <input class="form-control" name="Input" type="text"> <span class="input-group-btn"> <button type="button" size="3" class="btn btn-default" name="clear" value="c" onclick="Calc.Input.value = ''"> X </button> </span> </div> <div class="form-group"> <input class="btn form-control btn-default input-sm" name="seven" value="7" onclick="Calc.Input.value += '7'" type="button"> <input class="btn form-control btn-default input-sm" name="eight" value="8" onclick="Calc.Input.value += '8'" type="button"> <input class="btn form-control btn-default input-sm" name="nine" value="9" onclick="Calc.Input.value += '9'" type="button"> <input class="btn form-control btn-default input-sm" name="div" value="/" onclick="Calc.Input.value += ' / '" type="button"> </div> <div class="form-group"> <input class="btn form-control btn-default input-sm" name="four" value="4" onclick="Calc.Input.value += '4'" type="button"> <input class="btn form-control btn-default input-sm" name="five" value="5" onclick="Calc.Input.value += '5'" type="button"> <input class="btn form-control btn-default input-sm" name="six" value="6" onclick="Calc.Input.value += '6'" type="button"> <input class="btn form-control btn-default input-sm" name="times" value="x" onclick="Calc.Input.value += ' * '" type="button"> </div> <div class="form-group"> <input class="btn form-control btn-default input-sm" name="one" value="1" onclick="Calc.Input.value += '1'" type="button"> <input class="btn form-control btn-default input-sm" name="two" value="2" onclick="Calc.Input.value += '2'" type="button"> <input class="btn form-control btn-default input-sm" name="three" value="3" onclick="Calc.Input.value += '3'" type="button"> <input class="btn form-control btn-default input-sm" name="minus" value="-" onclick="Calc.Input.value += ' - '" type="button"> </div> <div class="formSep form-group"> <input class="btn form-control btn-default input-sm" name="dot" value="." onclick="Calc.Input.value += '.'" type="button"> <input class="btn form-control btn-default input-sm" name="zero" value="0" onclick="Calc.Input.value += '0'" type="button"> <input class="btn form-control btn-default input-sm" name="DoIt" value="=" onclick="Calc.Input.value = Math.round( eval(Calc.Input.value) * 1000)/1000" type="button"> <input class="btn form-control btn-default input-sm" name="plus" value="+" onclick="Calc.Input.value += ' + '" type="button"> </div> </form>